開店神器 -「Posify Marvel」,如何令您60分鐘內成為網店老闆?
.png)
在現今競爭激烈的電商市場中想要突圍而出,除了提高銷售商品自身的質量外,建立一間與眾不同、具品牌獨特風格的網路商店,亦是讓您加強品牌形象、吸引客人消費的不二法寶。惟市面上常見的網頁製作工具,大多只提供千篇一律、色調單一的設計模板。若要進行改動,則需要用家具備一定的編程能力和充足的時間,這對於追求風格設計而又不懂編程、生活節奏急速的商家而言,無疑是一大痛點。
有見及此,Posify現在推出了全新網頁製作工具「Posify Marvel」!正如電影中擁有超能力的英雄角色一樣,Posify Marvel具備一般工具沒有的功能,讓不同行業和類型的商家,都能透過Posify Marvel,輕易快速地設計出具自我風格的網路商店,接下來一起看看Posify Marvel的「超能力」吧!
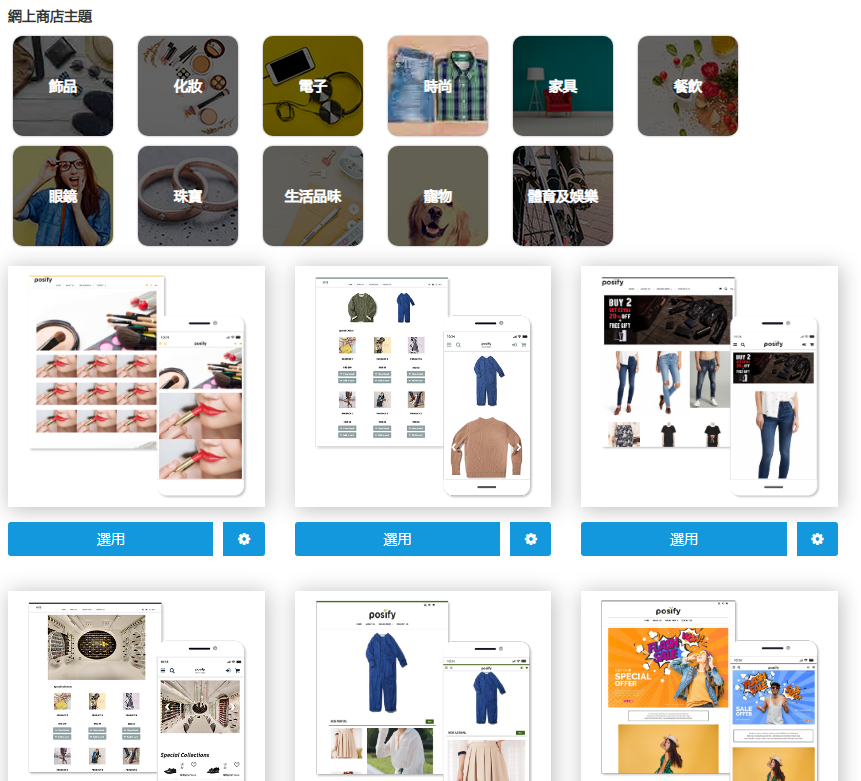
按商品類型分類,提供超過六十款網站主題
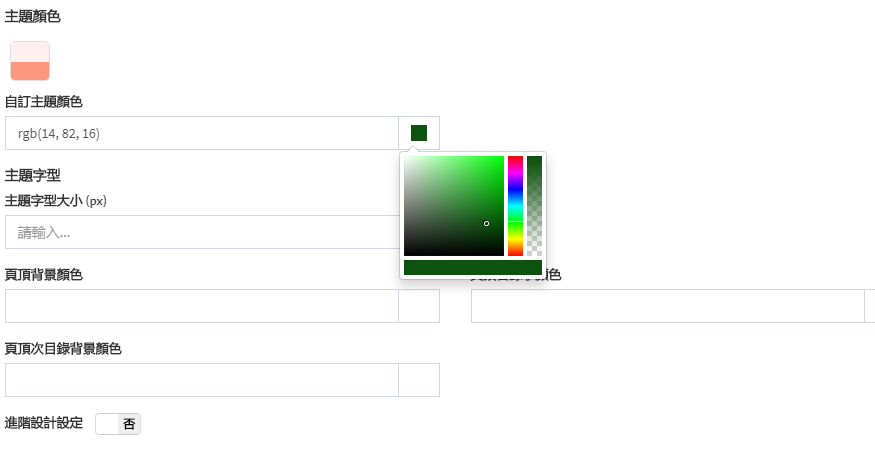
當其他商家還在緩慢地去搭建自己每一頁的網路商店時,Posify Marvel用家已可按自己的商品類型,快速從超過60款精心製作的主題當中,挑選一款作為自己網路商店的基本架構,大大省略了前期的製作時間,比別人搶先一步!您還可以自定義網站主題、選單的顏色,透過簡單的顏色變化,打造出符合商店形象的色彩搭配!


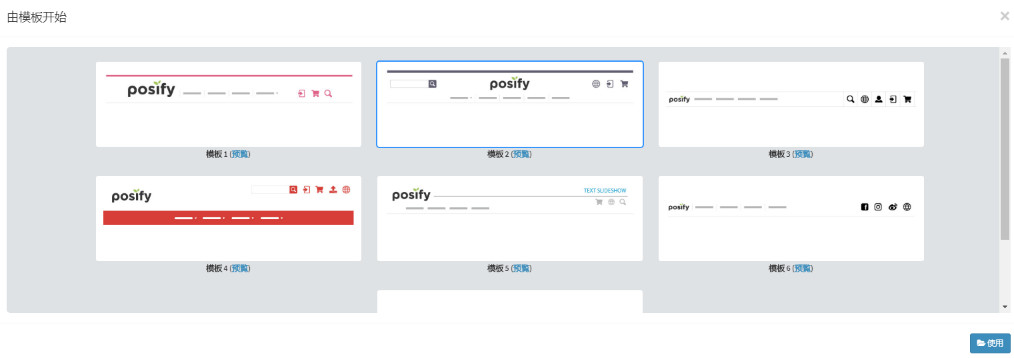
2. 整合常用的頁首、頁尾、網頁設計模板,一鍵即用
不止是網站主題,Posify Marvel還整合了共三十多款市面上電商常用的頁首、頁尾和網頁設計模板,商家只需要按自己的品牌需要和喜好從中挑選一款,只需一個按鍵,相關的預設模板便可即時套用。您亦可透過內置的編輯器,進一步調整內容,快速完成整個網頁的設計。

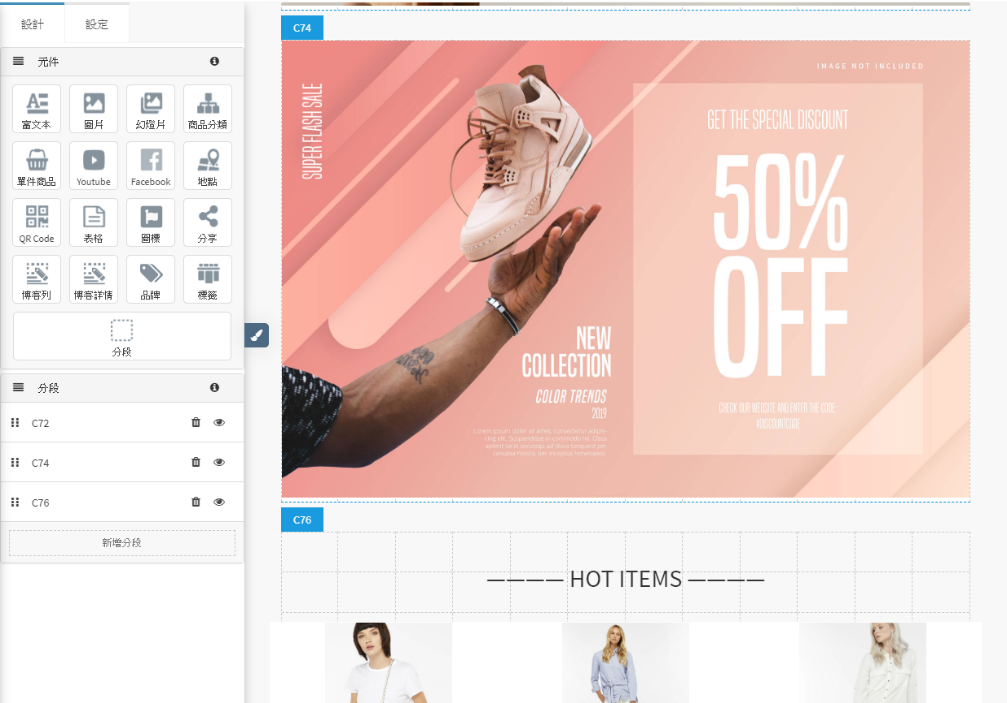
3. 內置十六種網頁元件的WYSIWYG編輯器,網頁內容即時可見
除了預設的設計模版外,Posify Marvel還內置了十六種網頁元件的WYSIWYG編輯器(What you See is What you Get),從「文字」、「圖片」「幻燈片」等基本元件、以至「地點」、「表格」、「商品分類」等進階元件,Posify Marvel都一應俱全。編輯器更具備即時可見功能,您只需簡單地移動元件到編輯器內,相關的內容就能即時顯示、編輯及編排,輕鬆地打造商家專屬的網頁設計!

4. 採用響應式網頁設計,同時具備桌面、手機界面預覽功能
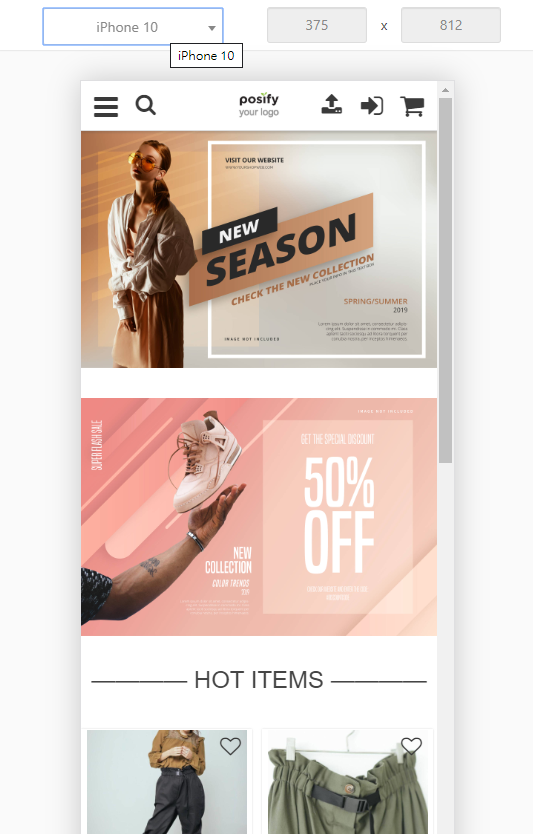
利用手機進行網購現已成為普遍大眾生活中不可缺少的一部分。一間設計完善的網路商店,必須在各類型的電子設備上都能為顧客提供一致和流暢的購物體驗,從而加強消費意慾。Posify Marvel採用響應式網頁設計,同時具備桌面、手機界面預覽功能。只需製作一個網頁版本,即可自動適應任何尺寸的螢幕,不管是桌上型電腦、平板電腦的寬螢幕還是手機的窄小螢幕,都可以隨著版面自動更改編排方式並且正確地顯示網頁內容,完全不影響顧客瀏覽的便利性。

看過Posify Marvel的介紹後,您是否也想到是時候成為網店老板,或者將您現有的網店重新佈置一番了? Posify Marvel現已推出給大家使用,按此(link of [online shop] page),感受一下當中的「超能力」吧!
其實不止是Posify Marvel,現在Posify商家還可以使用例如PayMe for Business, 等新整合的收款方法和順豐自動化寄件功能等送貨方式,亦可將透過Facebook商業擴充組件,將Facebook商店連結到您的Posify商店,去為顧客提供無縫的購物體驗。還在等甚麼?快來了解更多吧!
*免費試用: https://bit.ly/3aijEAl
*逆境同行!
所有高階功能免費開放至30/6/2020





