開店神器 -「Posify Marvel」,如何令您60分鐘內成為網店老闆?
.png)
在競爭激烈的電商市場中,想要脫穎而出,除了提升商品本身的品質,打造一家具有獨特品牌風格的網路商店,更是提升品牌形象、吸引顧客的關鍵。可惜市面上多數網頁製作工具,往往只有千篇一律、色調單一的模板設計。若想客製化改動,往往需要具備編程能力與大量時間,對於追求個性風格但不懂技術、節奏又快的商家來說,這是一大挑戰。
針對這個痛點,Posify全新推出了網頁製作工具——「Posify Marvel」!就像電影中的超級英雄擁有超能力一樣,Posify Marvel擁有一般工具所沒有的功能,幫助各行各業的商家輕鬆快速打造獨具風格的網店。現在,讓我們一起揭開Posify Marvel的「超能力」吧!
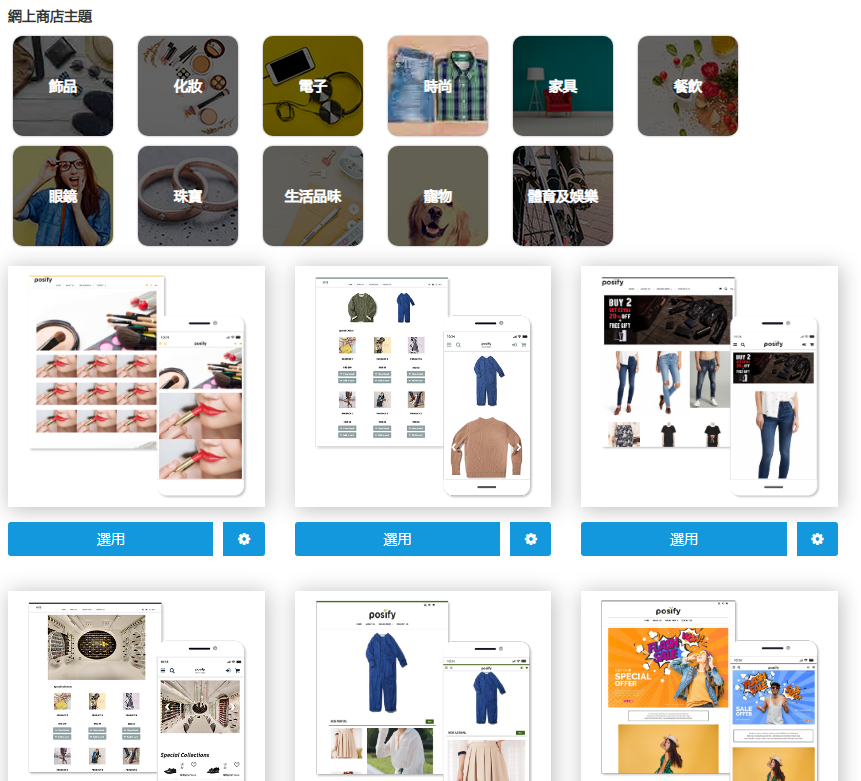
1. 超過60款按商品類型精選主題,快速建站
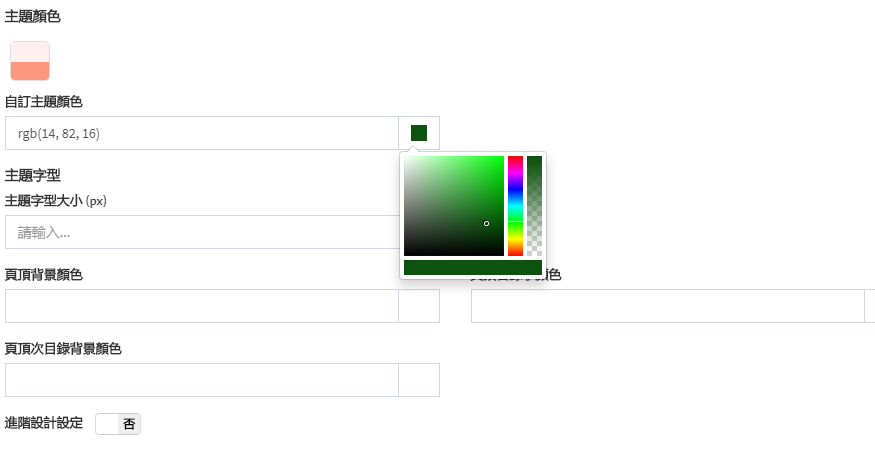
當其他商家還在慢慢搭建網頁時,Posify Marvel用戶已能依商品類型,從超過六十款精心設計的主題中,快速挑選出合適模板作為商店基礎,大幅縮短前期準備時間,搶占先機。且支持自訂主題和選單顏色,讓您的店鋪色彩更貼合品牌形象。


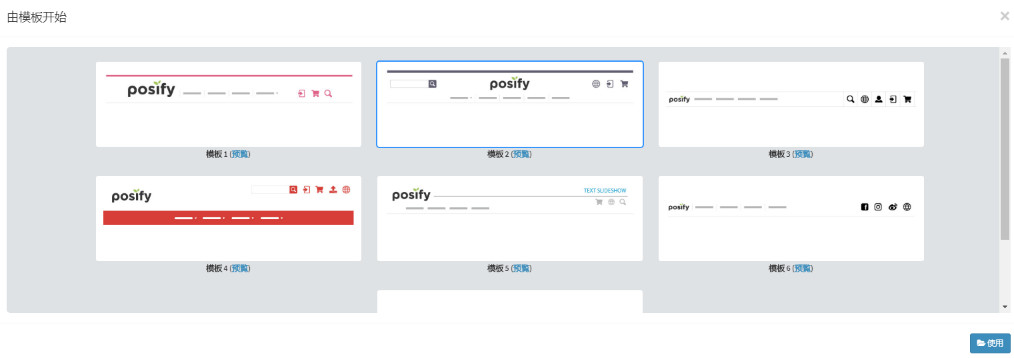
2. 一鍵套用30多款常用頁首、頁尾及設計模板
除了主題,Posify Marvel還整合了30多款電商常見的頁首、頁尾及頁面設計模板,您只需根據品牌需求選擇喜愛的樣式,一鍵套用,迅速完成頁面佈局。更可利用內建編輯器,靈活調整內容,設計效率大幅提升。

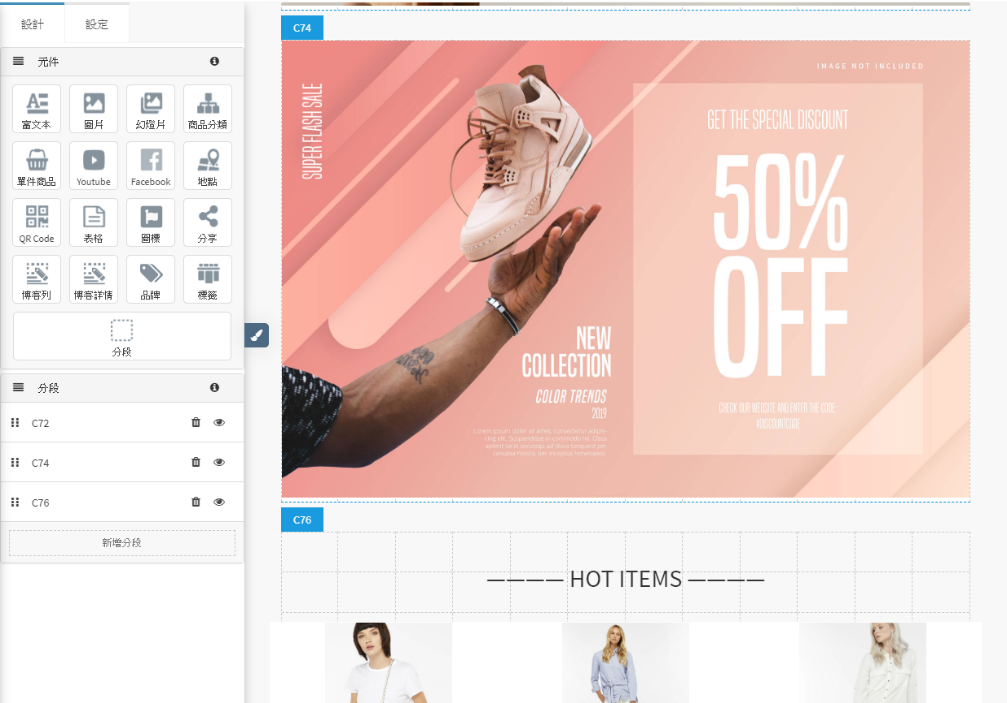
3. 內置16種元件的WYSIWYG編輯器,所見即所得
Posify Marvel配備功能豐富的WYSIWYG(所見即所得)編輯器,提供從「文字」、「圖片」、「幻燈片」到「地點」、「表格」、「商品分類」等16種網頁元件。拖拉即可快速排版,即時預覽編輯效果,讓網頁設計變得簡單又直觀,打造專屬風格毫不費力。

4. 響應式設計,手機與桌面多設備完美預覽
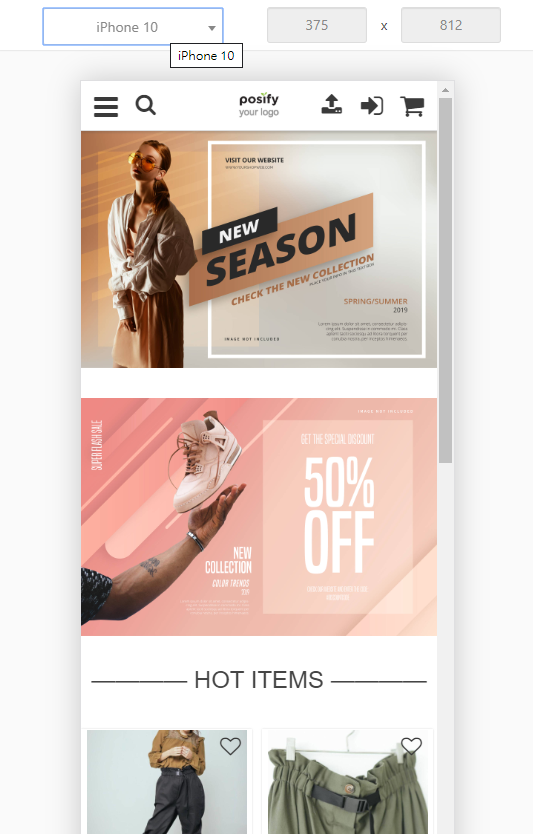
隨著手機購物成為主流,商店必須在各種設備上都能保持流暢體驗。Posify Marvel採用響應式網頁設計,無論桌面、平板或手機,網頁都會自動調整排版和顯示,確保消費者瀏覽無障礙,提升購買意願。

看完Posify Marvel的強大功能,是不是覺得該是打造或升級您的網店的時候了?立即體驗Posify Marvel的「超能力」,開啟專屬您的電商旅程!
其實不止是Posify Marvel,現在Posify商家還可以使用例如PayMe for Business, 等新整合的收款方法和順豐自動化寄件功能等送貨方式,亦可將透過Facebook商業擴充組件,將Facebook商店連結到您的Posify商店,去為顧客提供無縫的購物體驗。還在等甚麼?快來了解更多吧!





